👨💻 Markdown笔记使用指南
Markdown笔记什么是Markdown?Markdown是一种轻量级的「标记语言」,通常为程序员群体所用,目前它已是全球最大的技术分享网站 GitHub 和技术问答网站 StackOverFlow 的御用书写格式。
有道云笔记内置Markdown编辑器和使用指南,非技术类笔记用户,千万不要被「标记」、「语言」吓到,Markdown的语法十分简单,常用的标记符号不超过十个,用于日常写作记录绰绰有余,不到半小时就能完全掌握。就是这十个不到的标记符号,却能让人优雅地沉浸式记录,专注内容而不是纠结排版,达到「心中无尘,码字入神」的境界。
Markdown笔记使用 Tips
实时同步预览,所看即所得
我们将笔记编辑界面一分为二,左边为编辑区,右边为预览区,两区滚动条同步。在编辑区的操作能够实时反映在预览区,方便及时调整和查看最终版面效果。

工具栏内置Markdown语法,方便新手学习
编辑页面顶端的工具栏有对应代码,如果你是一个不熟悉Markdown语法的新手,可以先尝试用工具栏辅助操作。也可以在网上搜索「Markdown语法指南」进行学习。
当然,如果你觉得工具栏太打扰,点击下方分界条即可隐藏工具栏,切换到极简编辑环境。
实时云端保存
Markdown模式继承了有道云笔记的优良传统,你每一次击键的内容都会实时保存在云端,无需担心浏览器崩溃、设备没电、突然断网等情况。对于写作者来说,更是再也不用担心因为各种原因痛失文稿的情况了。
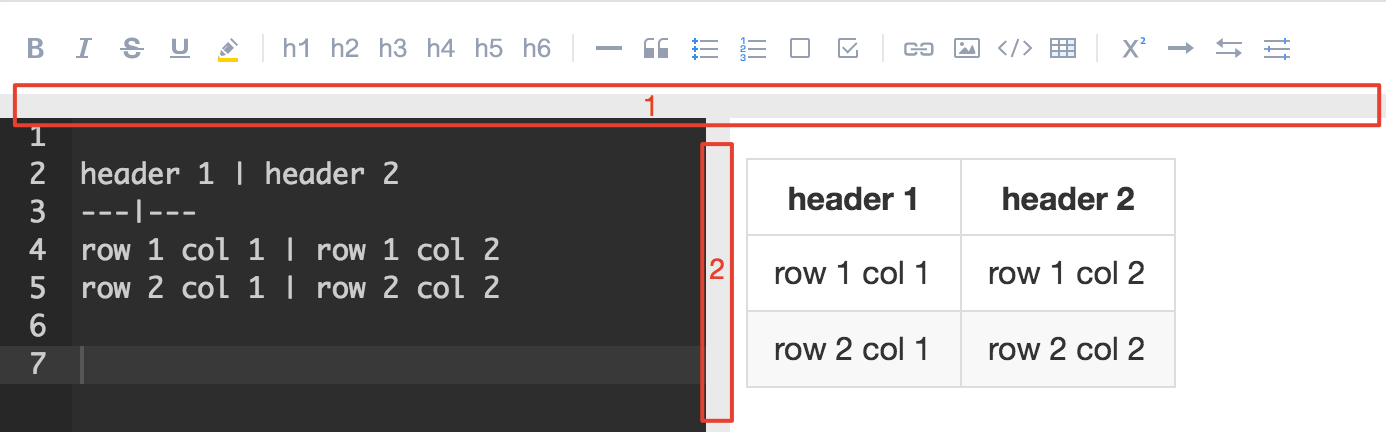
界面大小可点击分界条调整
点击“1”处,工具栏收起;
点击“2”处,右侧预览区收起。

点击后效果如图

桌面端7.1.8版本功能更新
在有道云笔记桌面端7.1.8版本更新后,在Markdown笔记原有能力的基础上,我们做了几项重磅升级。
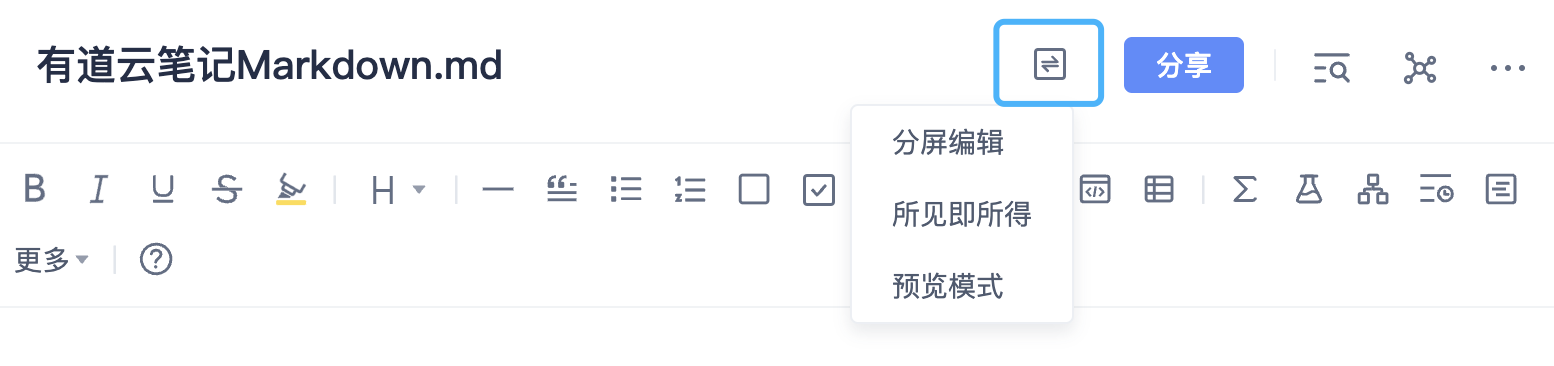
一、新增【所见即所得】编辑模式
新增了所见即所得的编辑界面,点击界面右上角的切换按钮即可选择切换。

二、新增行编辑菜单
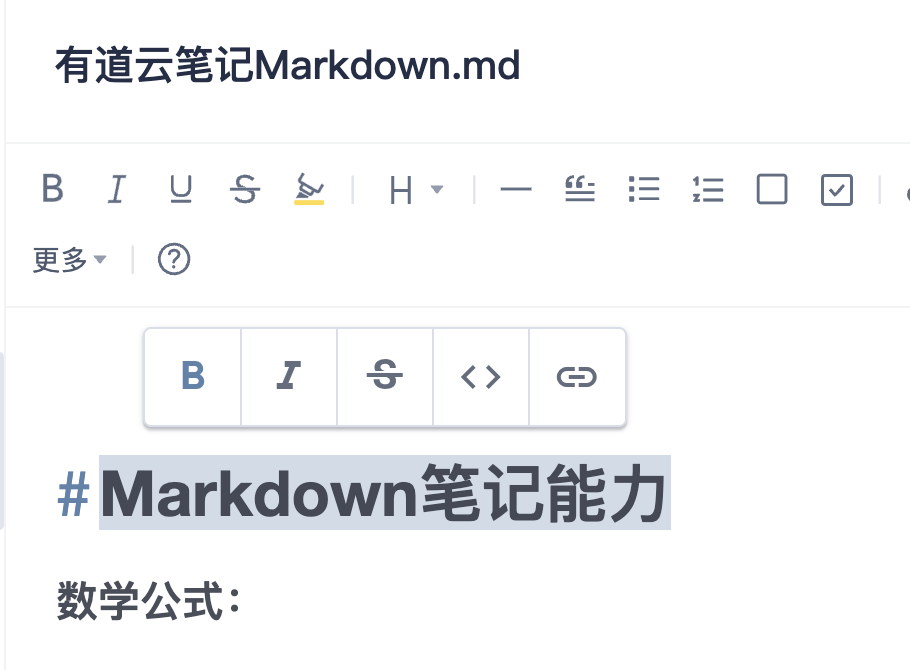
在所见即所得的编辑界面,编辑文字内容时,选中的文字上方可生成悬浮工具栏,支持快速为目标内容添加格式。

三、新增斜杠唤起菜单
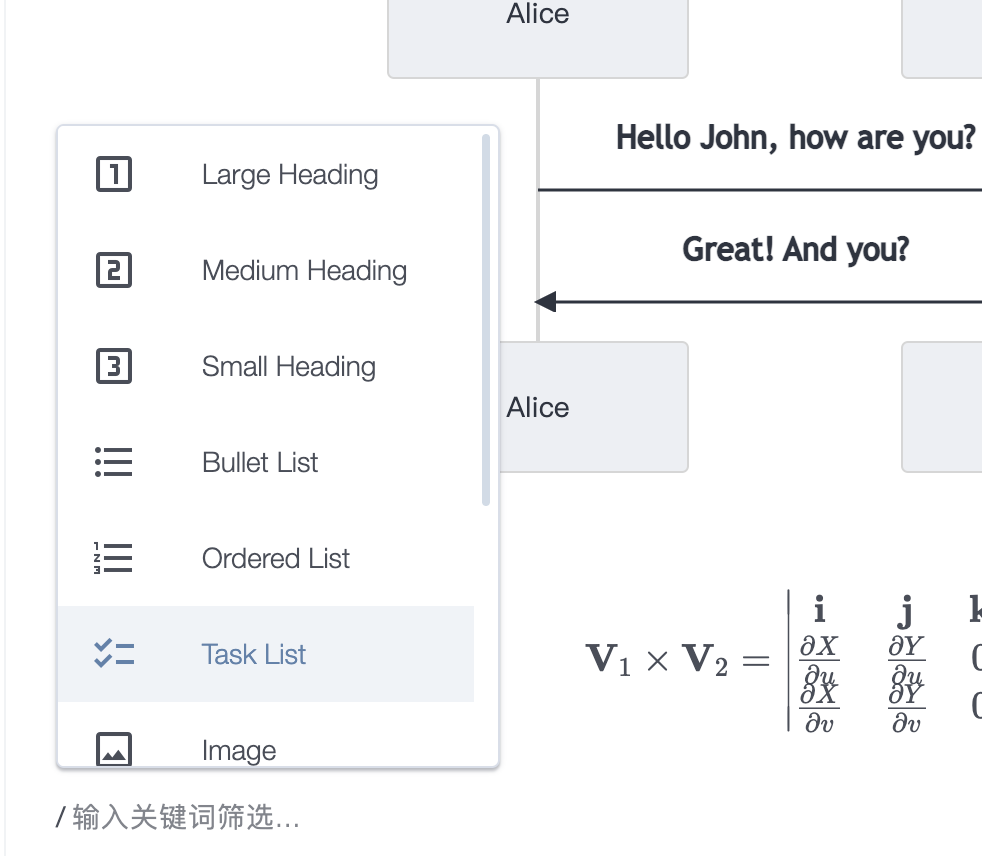
使用 / (斜杠)快速唤起工具栏,快速选择添加相关类型的内容。

四、新增块编辑菜单
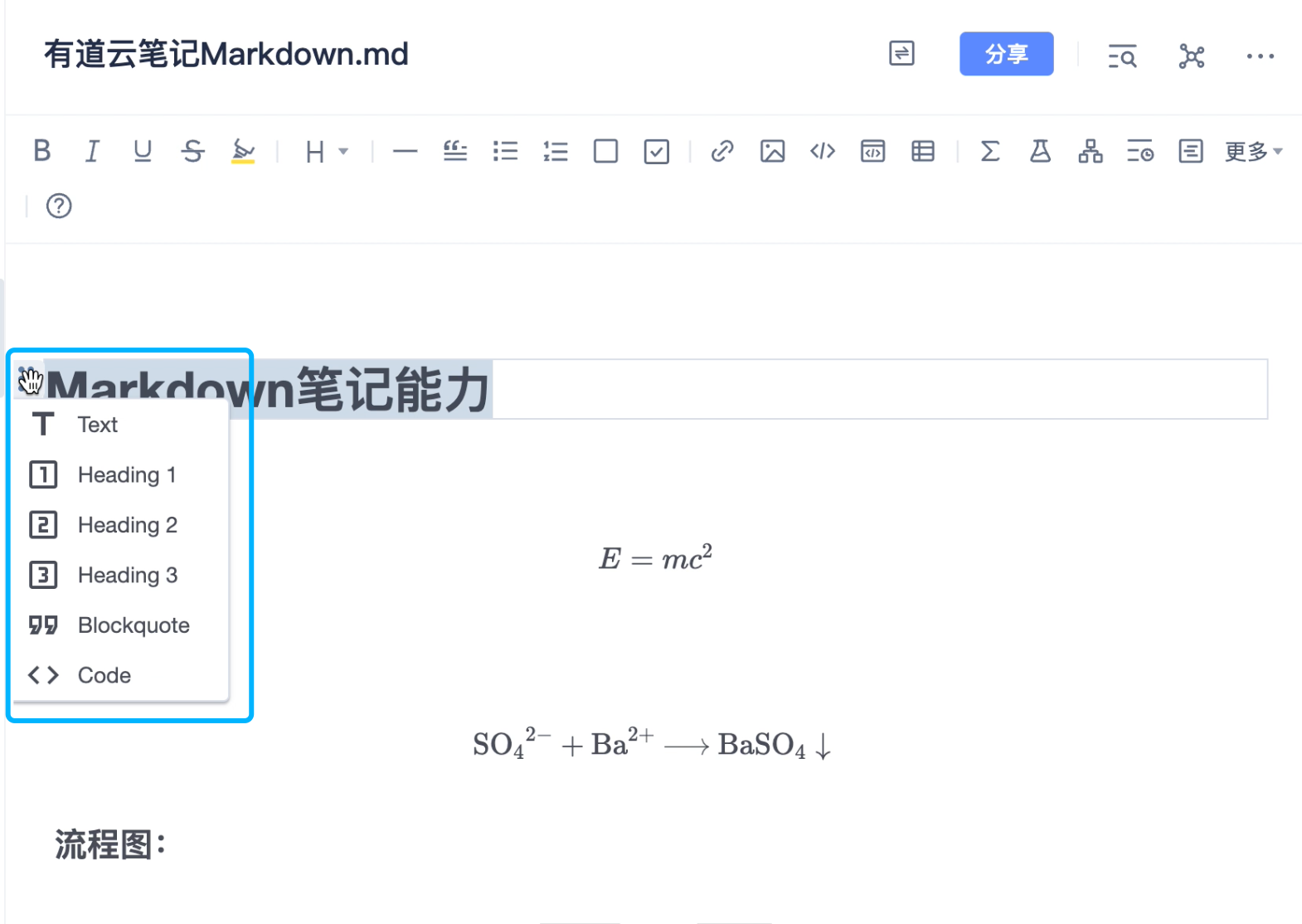
可点击目标内容左侧的编辑块,在弹出的菜单中快速选择。

五、支持4类高亮块
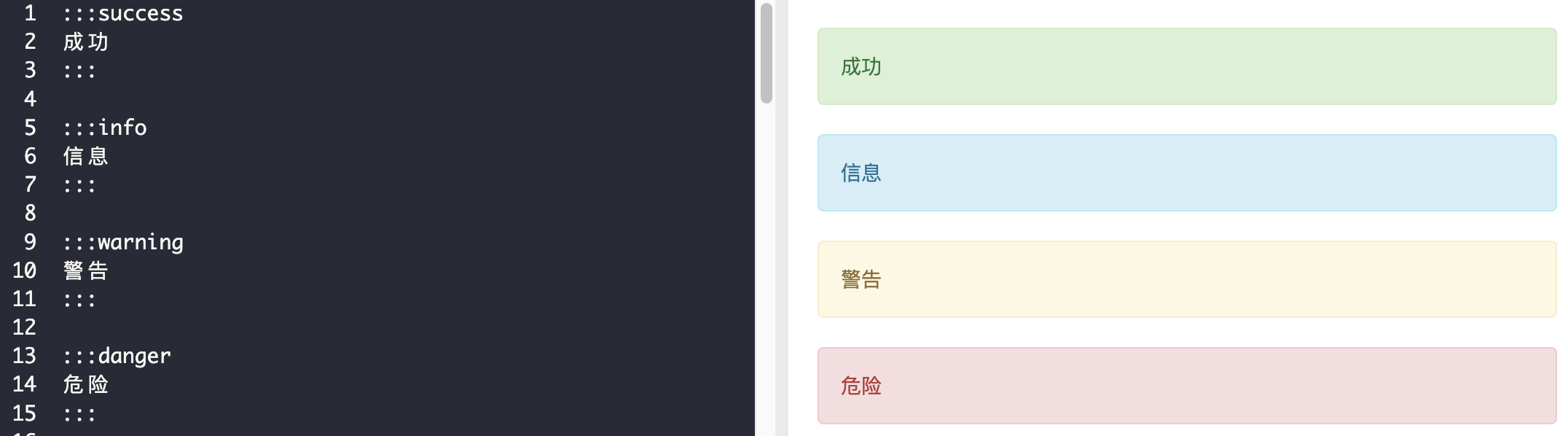
在分屏编辑界面,可以使用下发语法实现高亮块格式
4类高亮块类型分别是:成功、信息、警告、危险,对应绿色、蓝色、黄色和红色高亮块。
语法详情:
::: success
块内文字
:::

六、表格快速编辑
在所见即所得界面,创建表格后,可选中表格,在弹出工具栏,点击对应选项快速完成以下操作:
- 向左、右添加列
- 向上、下添加行
- 左对齐、右对齐、居中
- 删除行、列

「简明版」有道云笔记Markdown指南
0 标题
标题是每篇文章必备而且最常用的格式。
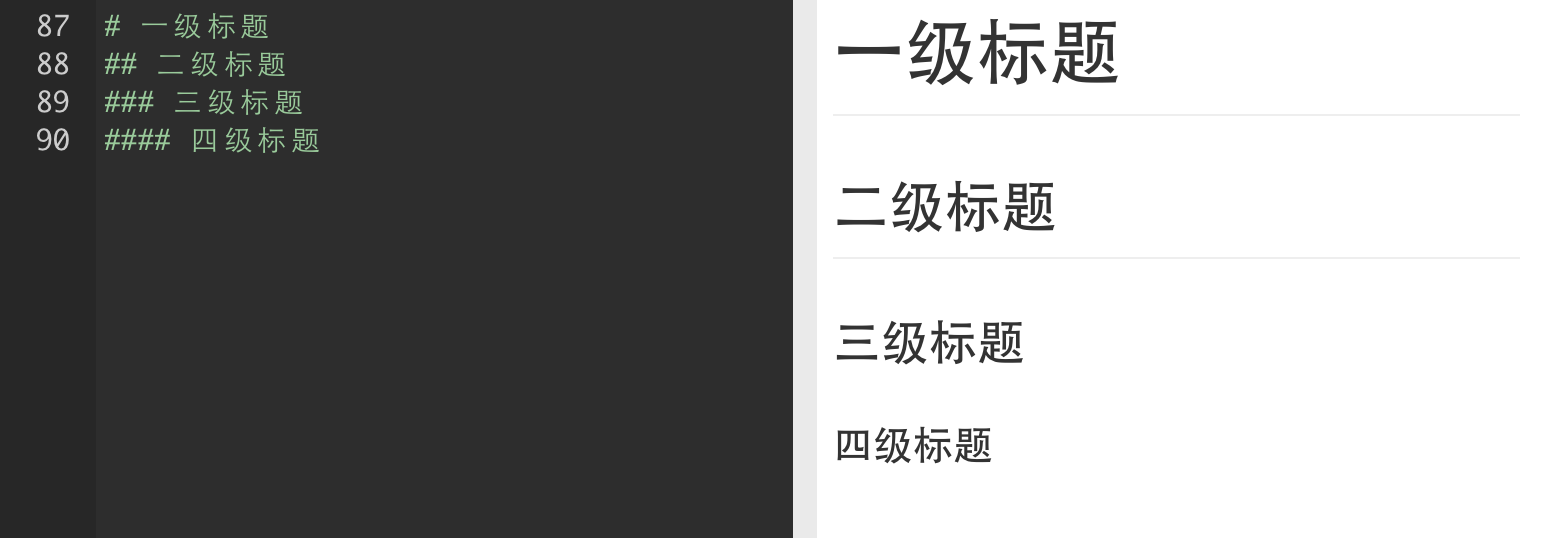
在Markdown中,如果想将一段文字定义为标题,只需要在这段文字前面加上 #,再在 # 后加一个空格即可。还可增加二、三、四、五、六级标题,总共六级,只需要增加 # ,增加一个 # ,标题字号相应降低一级。如图:

1 列表
列表格式也很常用,它可以让你的文稿变得井井有条。
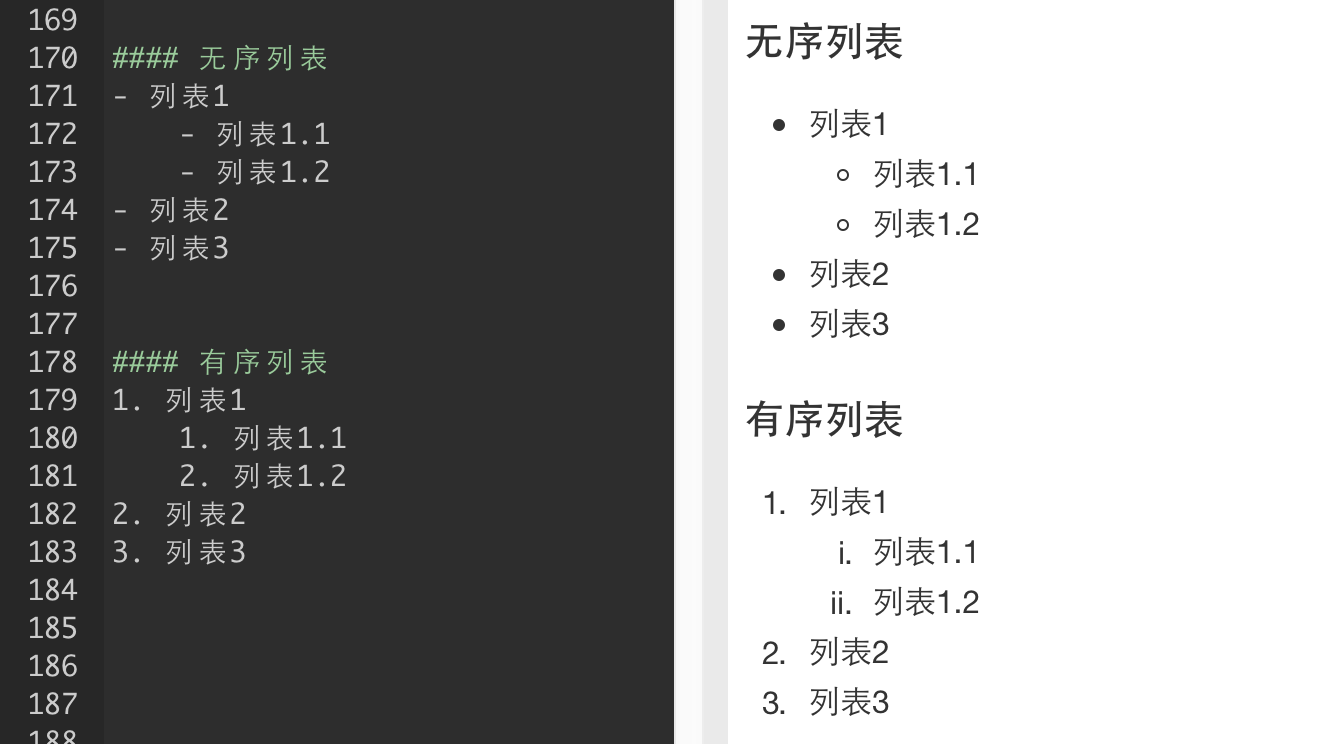
在 Markdown 中,你只需要在文字前面加上 - 就可以了;如果你希望是有序列表,在文字前面加上 1. 2. 3. 即可。
注:-、1.和文字之间要保留一个字符的空格。

2 引用
如果你需要在文稿中引用一段别处的句子,那么就要用到「引用」格式。
在引用文字前加上 > 并与文字保留一个字符的空格,即可

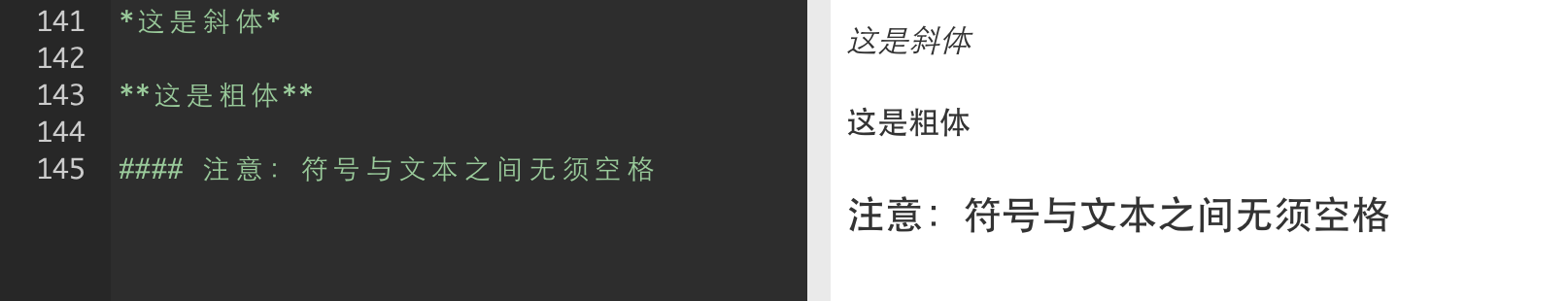
3 粗体和斜体
Markdown 的粗体和斜体也非常简单:
用两个 * 包含一段文本就是粗体的语法;
用一个 * 包含一段文本就是斜体的语法。

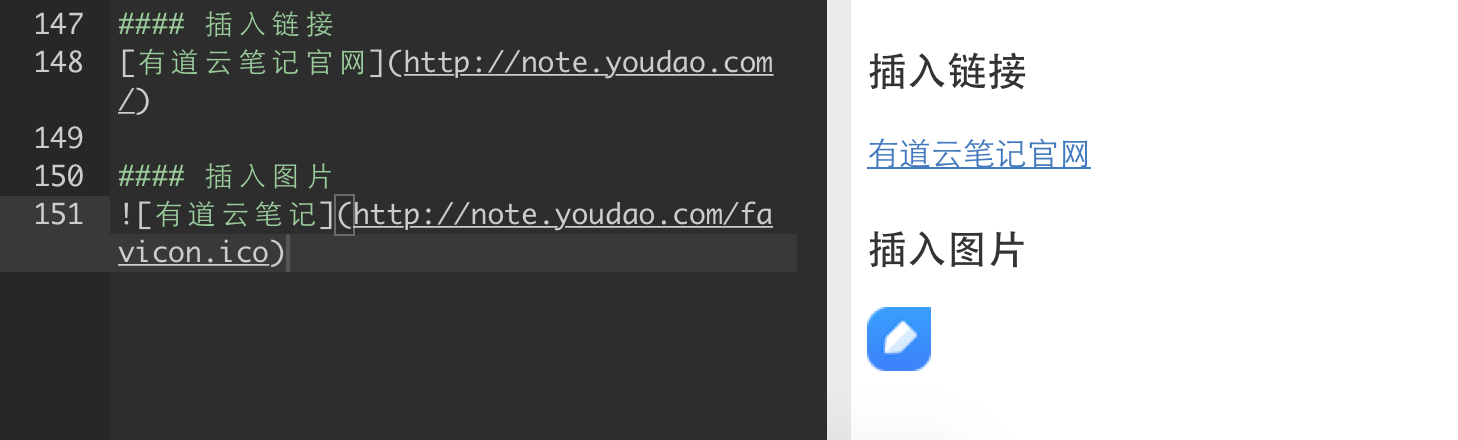
4 链接与图片
链接:在 Markdown 中,插入链接只需要使用:
[显示文本] (链接地址)
图片:在 Markdown 中,插入图片只需要使用:
注:插入图片的语法和链接的语法很像,只是前面多了一个 !
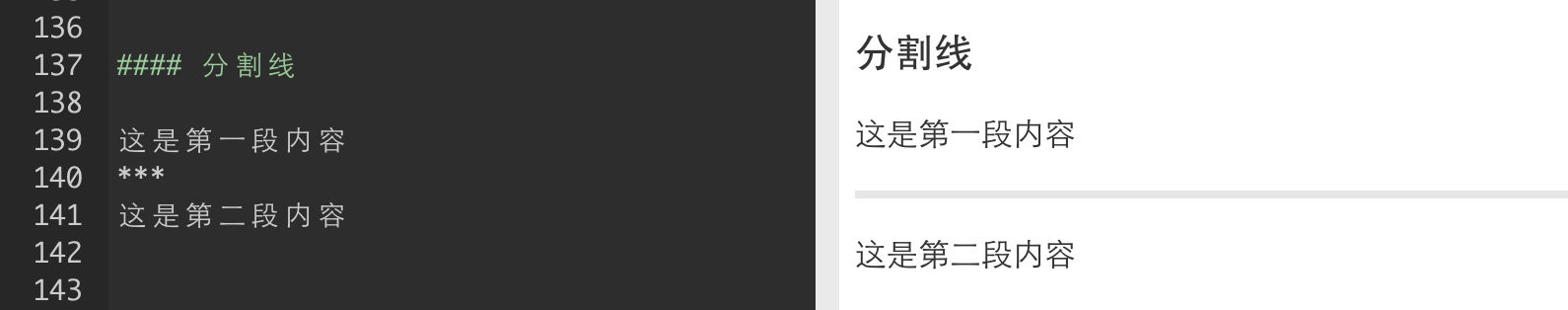
5 分割线
分割线的语法只需要另起一行,连续输入三个星号 *** 即可分割两段文字内容。 如图

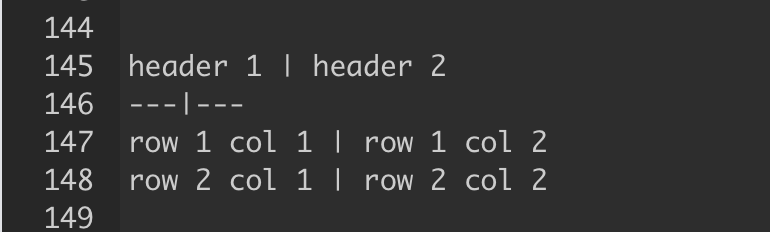
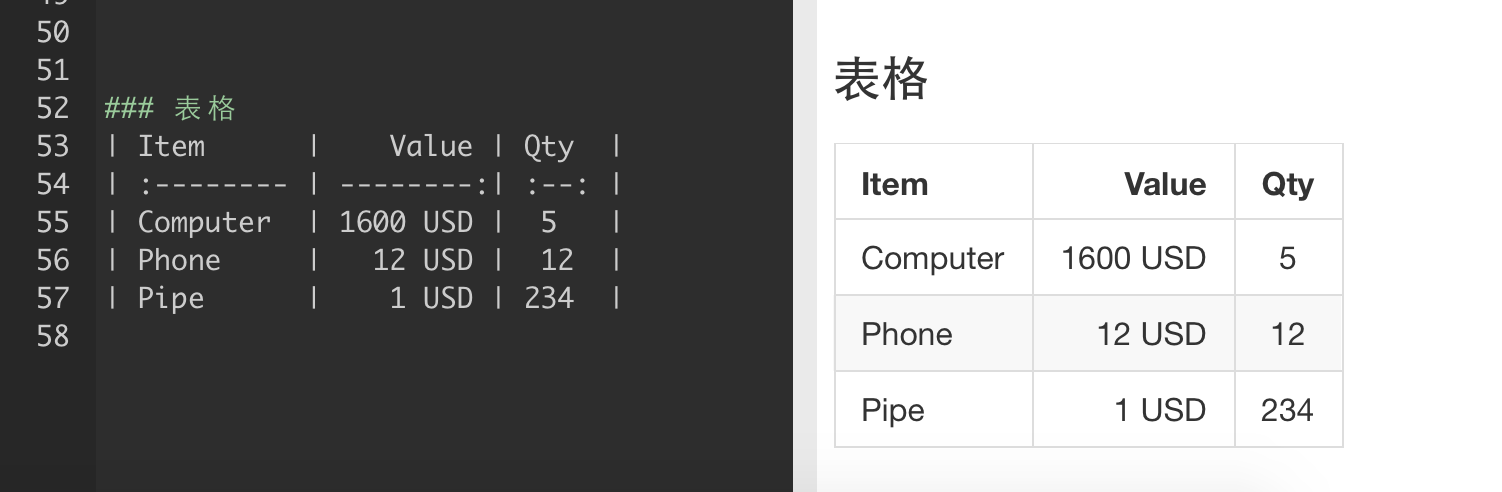
6 表格
当你需要在Markdown文稿中键入表格,代码如下

7 数学公式
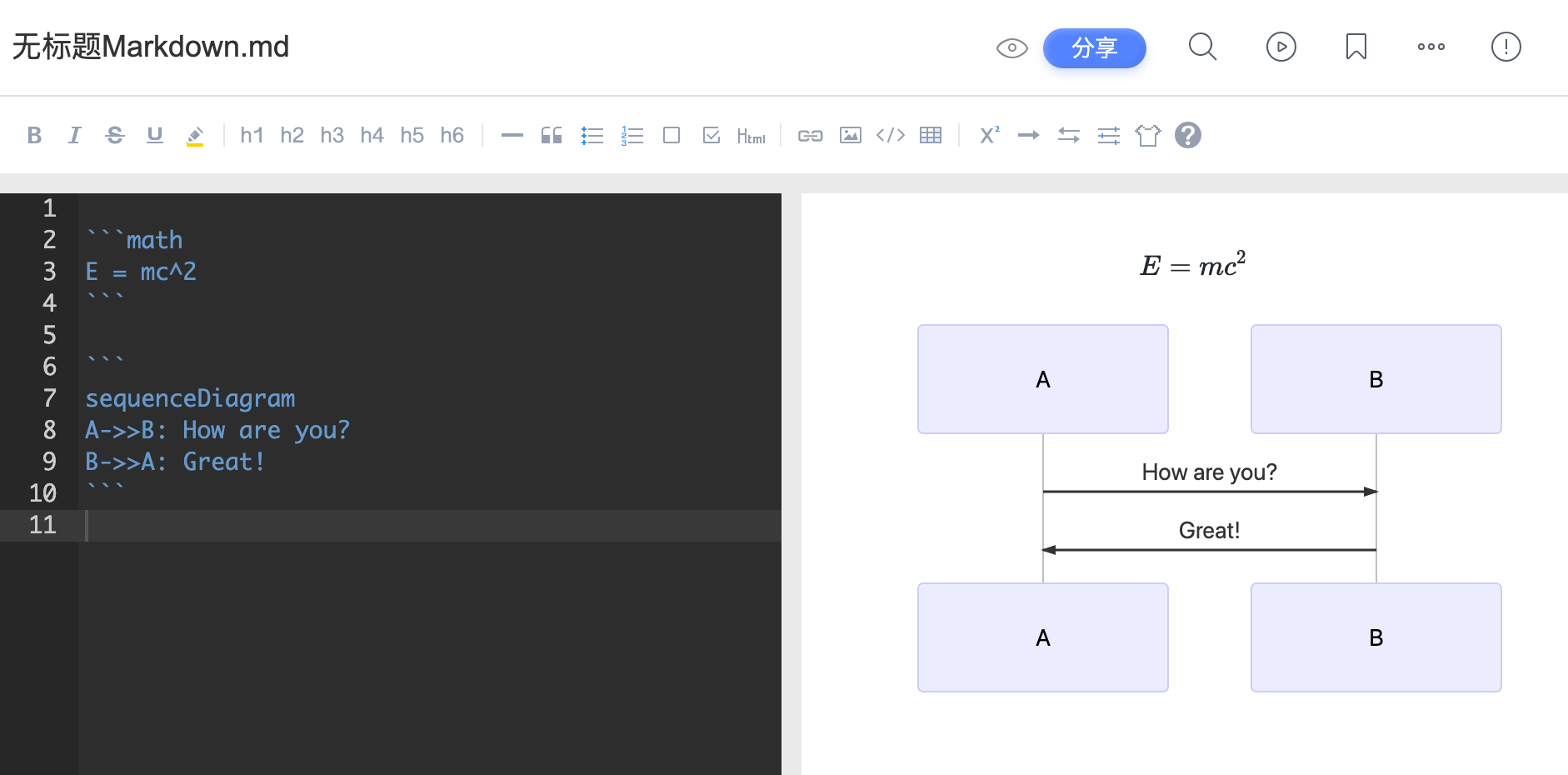
1. 多行公式包裹在```math和```内,例如:
```math
e^{i\pi} + 1 = 0
```
得到:

2. 行内公式包裹在`$和$`内
例如:
`$E \neq mc^2$`是一个行内公式
得到:

3. 符号
3.1 导数符号
`$f'(x)$`
得到:

3.2 向量
`$\vec {a}$` `$\overrightarrow {P_0P_1}$`
得到:

3.3 希腊字母
`$\alpha$` `$\Alpha$` `$\beta$` `$\Delta$` `$\lambda$`
得到:

3.4 偏导数
`$\partial$`
得到:

3.5 加减乘除
`$a+b$` `$a-b$` `$a \times b$` `$a \div b$`
得到:

3.6 上下标
`$x^n$` `$x_n$`
得到:

3.7 集合
`$(0, 10) \cap (-2, 6)$` `$(-\infty,0) \cup (0,+\infty)$` `$k \in \bf {Z}$` `$D \subset R$`
得到:

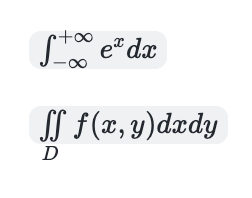
3.8 积分
`$\int _{-\infty} ^{+\infty} e^x dx$`
`$\iint \limits _D f(x,y) dxdy$`
得到:

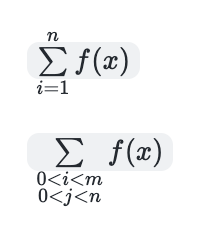
3.9 求和
`$\sum \limits _{i=1} ^n f(x)$`
`$\sum \limits _{\substack {0<i<m \\ 0<j<n}} f(x)$`
得到:

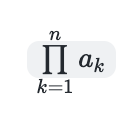
3.10 求积
`$\prod \limits _{k=1} ^n a_k$`
得到:

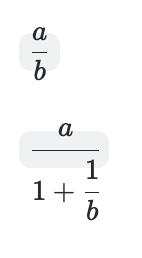
3.11 分数
`$\dfrac{a}{b}$`
`$\cfrac{a}{1 + \cfrac{1}{b}}$`
得到:

3.12 比较
`$x=y$` `$x \ne y$` `$x>y$` `$x \le y$` `$x \ge y$` `$x \approx y$`
得到:

3.13 矩阵
```math
\begin{vmatrix}
a & b \\
c & d
\end{vmatrix}
```
得到:

有道云笔记使用的公式语法是Katex,更多的符号以及其他细节可参考这里。
如上8大格式是写作文稿时最常使用的。
怎么样,看了相关Markdown语法是不是觉得挺简单?
当然,Markdown新手在使用不熟练的情况下,可能会忘记相关语法,也没关系,笔记的工具栏内置了Markdown语法,方便学习与熟悉。
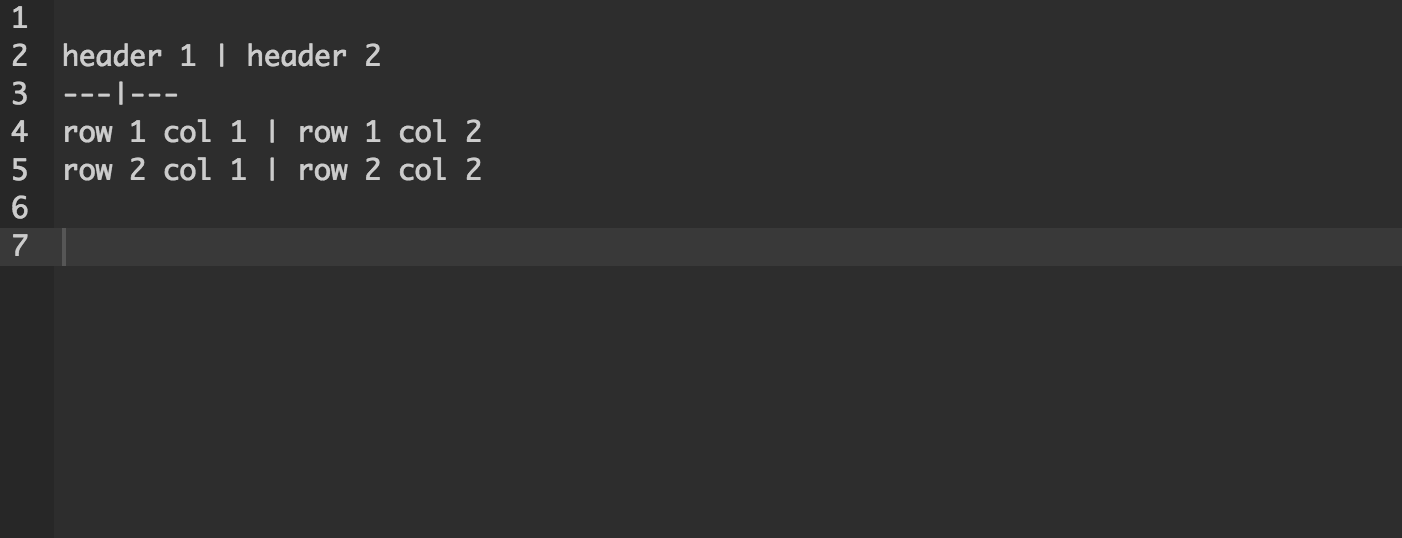
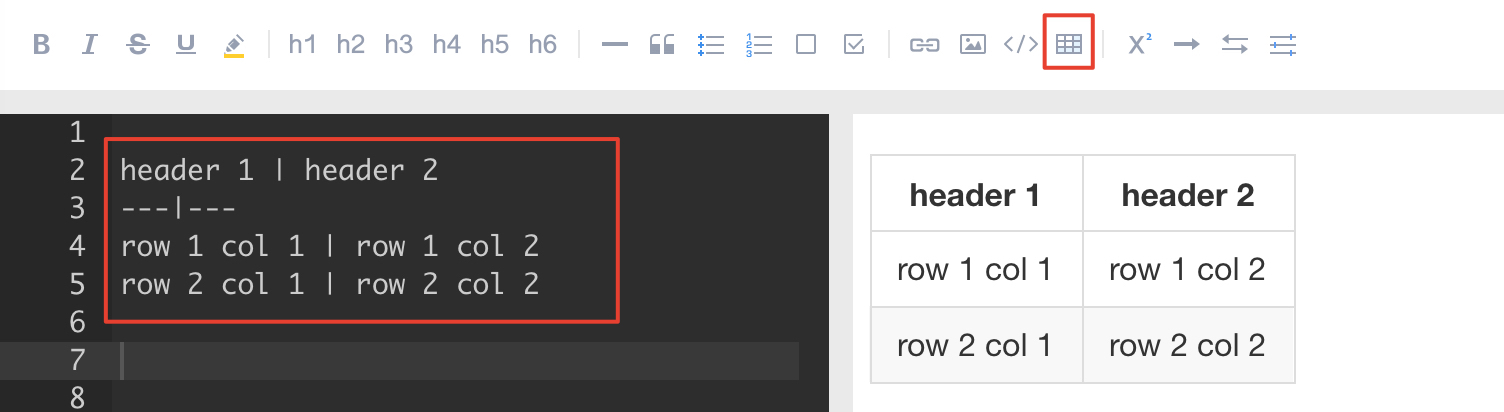
如,「表格」语法相对复杂,你可能忘记了,这时候,你只需要点击编辑框上方工具栏,点选「表格」的图标,左边编辑区便会出现「表格」相应代码。

然后,你只需要将代码替换成相应文本即可,如图

熟悉语法之后,还是建议大家少使用辅助工具栏,尽量自己键入代码,感受纯文本之美。
当然,有道云笔记的Markdown还能支持制作待办事项,书写流程图、序列图、甘特图,书写数学公式等,是不是够极客,够有逼格?
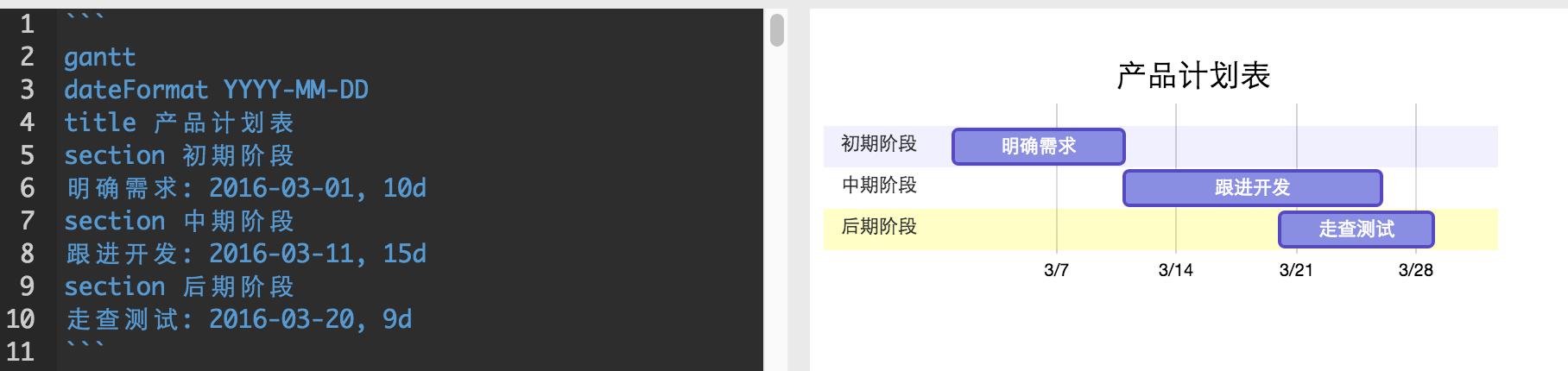
看看笔记君用Markdown甘特图写的项目计划时间表:

「进阶版」有道云笔记Markdown指南
有道云笔记内置Markdown编辑器和使用指南。
“进阶版”有道云笔记Markdown指南,教你如何进一步掌握待办、清单、流程图和甘特图。
0 待办和清单
待办事项和清单在日常工作、生活中经常被使用。
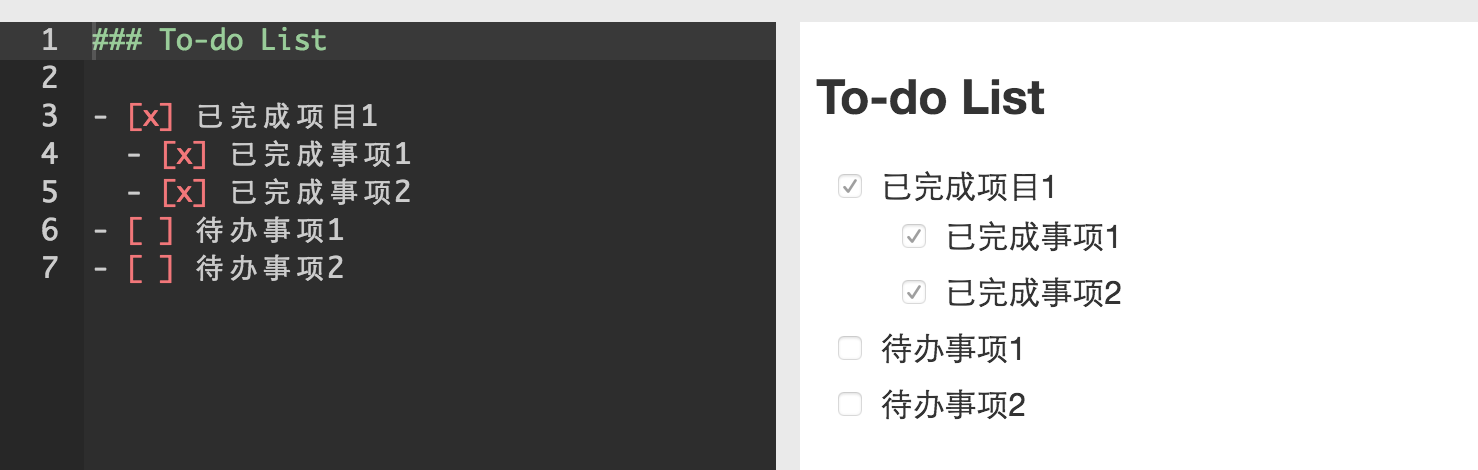
在Markdown中,你只需要在待办的事项文本或者清单文本前加上- [ ]、- [x]即可。
- [ ] 表示未完成,- [x] 表示已完成。
注:键入字符与字符之间都要保留一个字符的空格。 具体呈现如下

1 流程图
在Markdown中,一段流程图语法,以``` 开头,以```结尾。
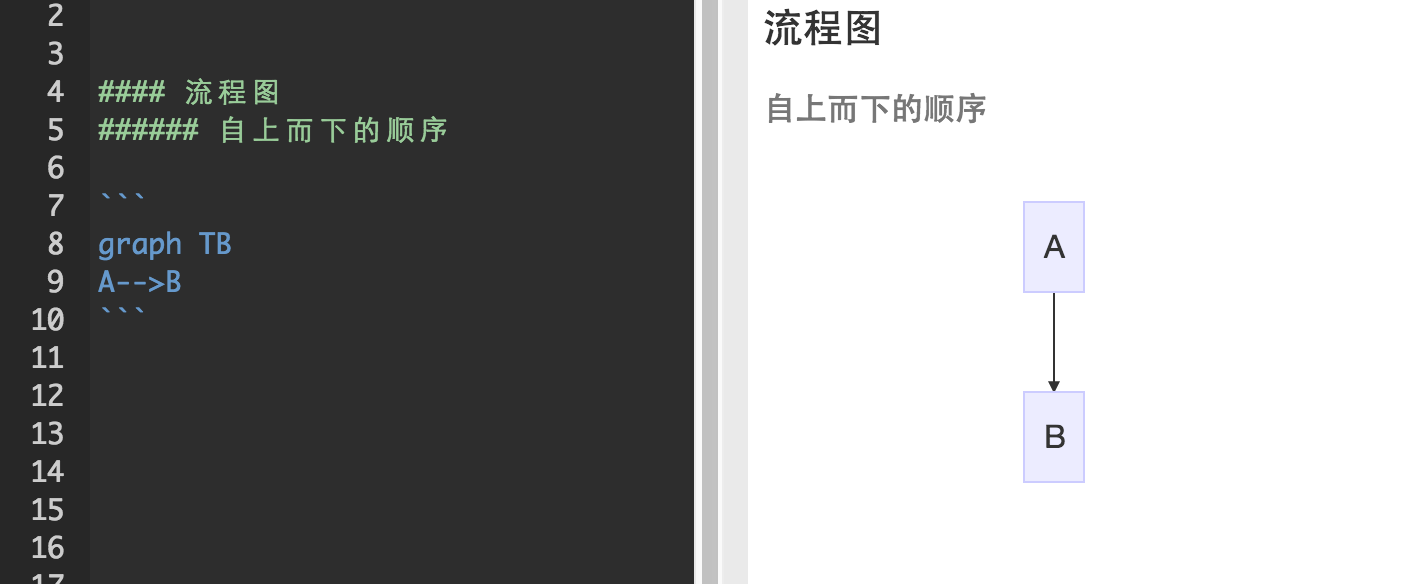
在``` 后另起一行,书写graph XX,用以确定将要绘制的流程图及其类型(XX表示流程图类型)。
流程图分为竖向和横向两大类,竖向包括自上而下和自下而上两种顺序,横向包括从右到左和从左到右两种顺序。
其对应语法分别为:graph TB/graph BT/graph RL/graph LR。
- TB - top bottom(自上而下)
- BT - bottom top(自下而上)
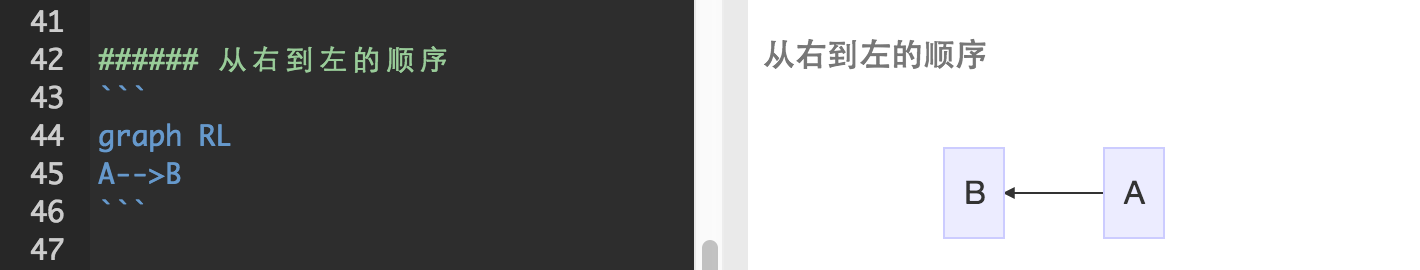
- RL - right left(从右到左)
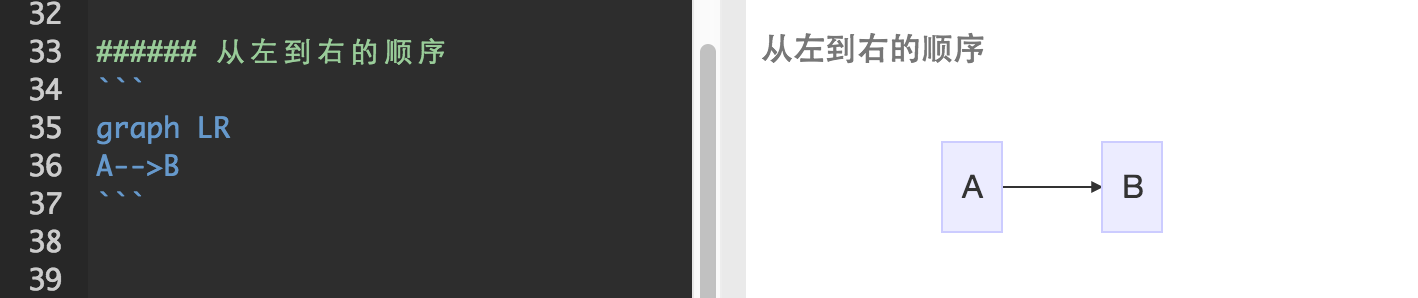
- LR - left right(从左到右)
简单示例如图




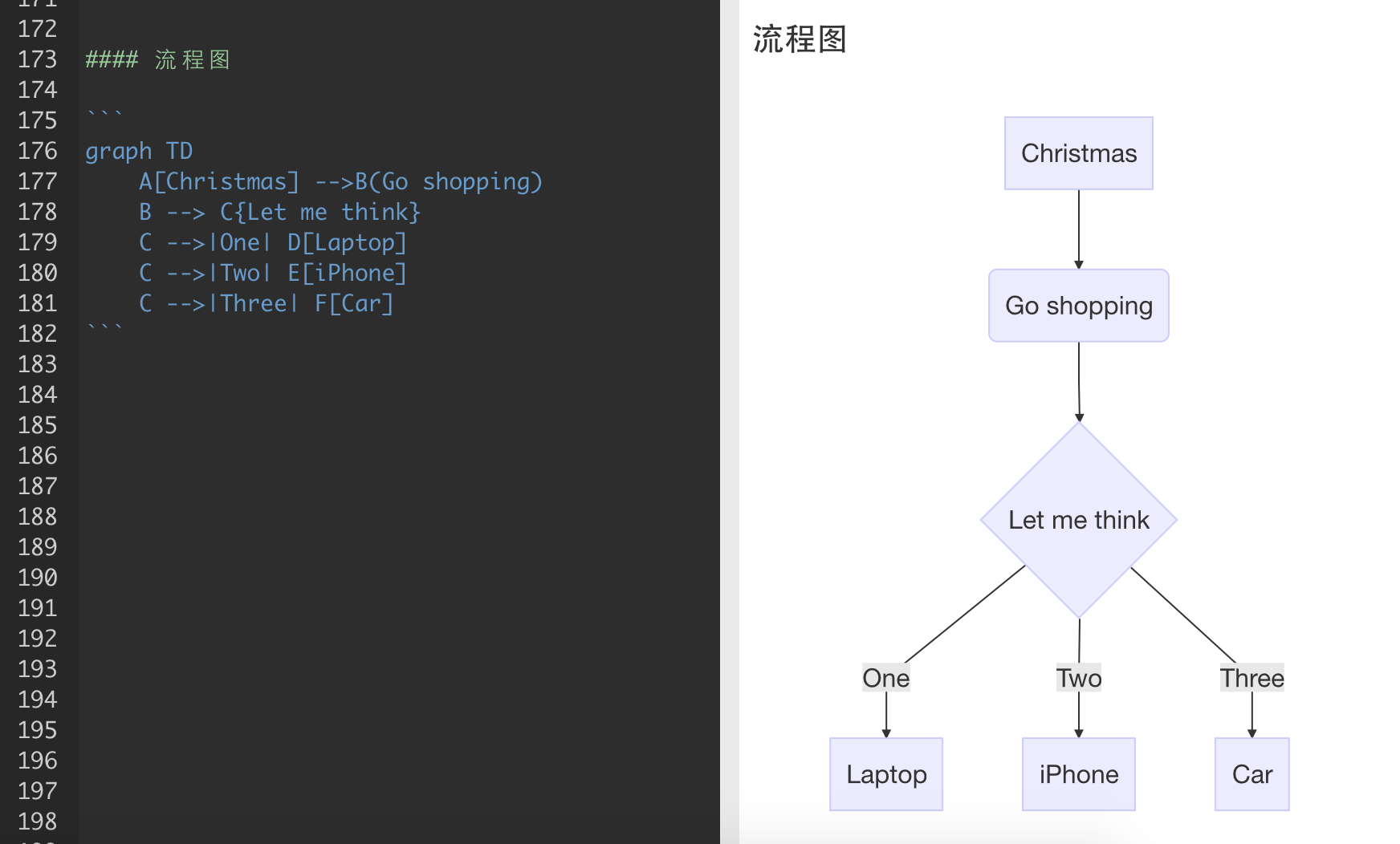
来学习一个具体案例

仔细研究上述案例,会发现我们可以通过调整语法来调整流程图的框线、连接线,不同条件能导向不同结果。
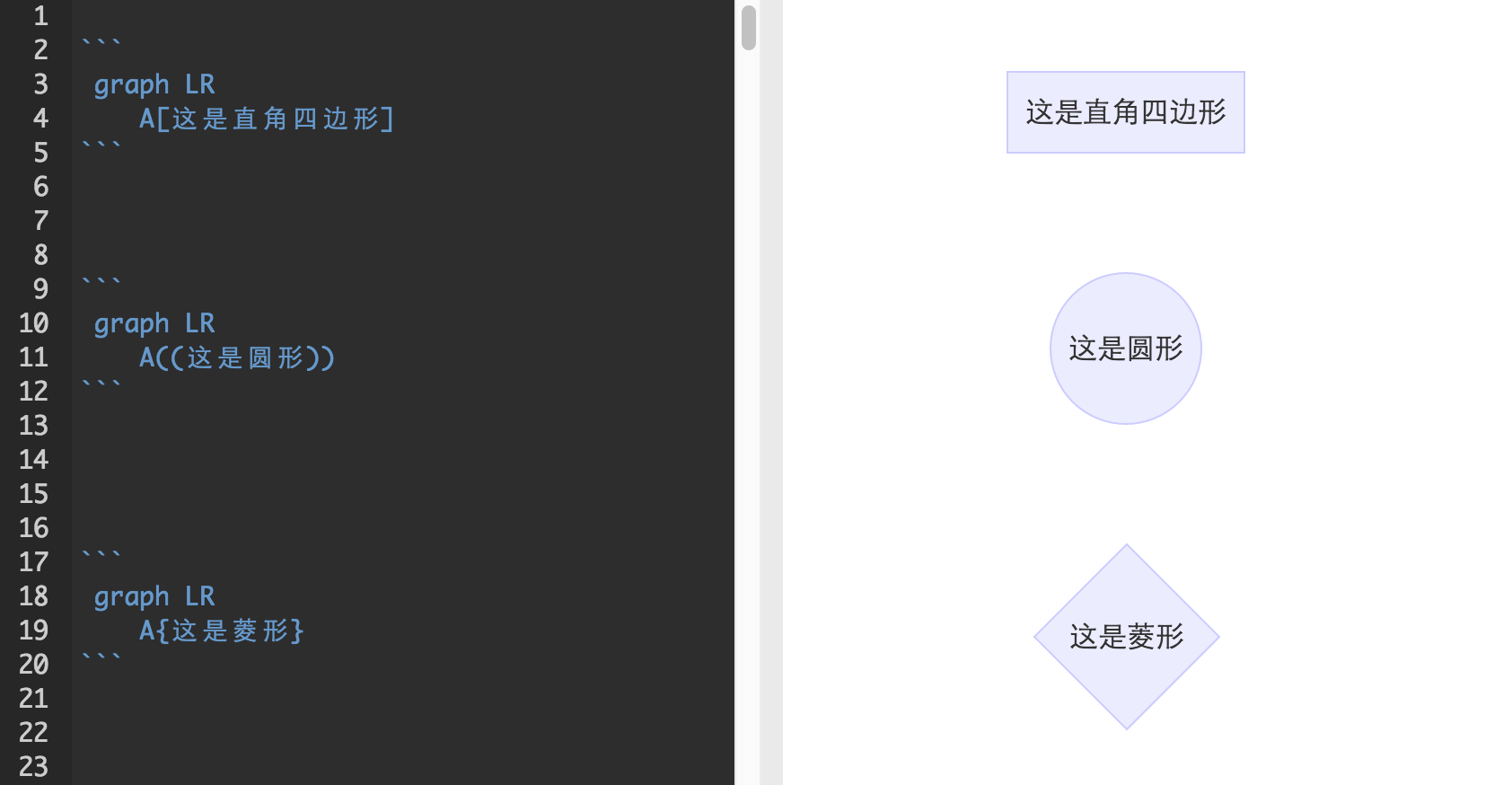
①对框线形状的调整,如

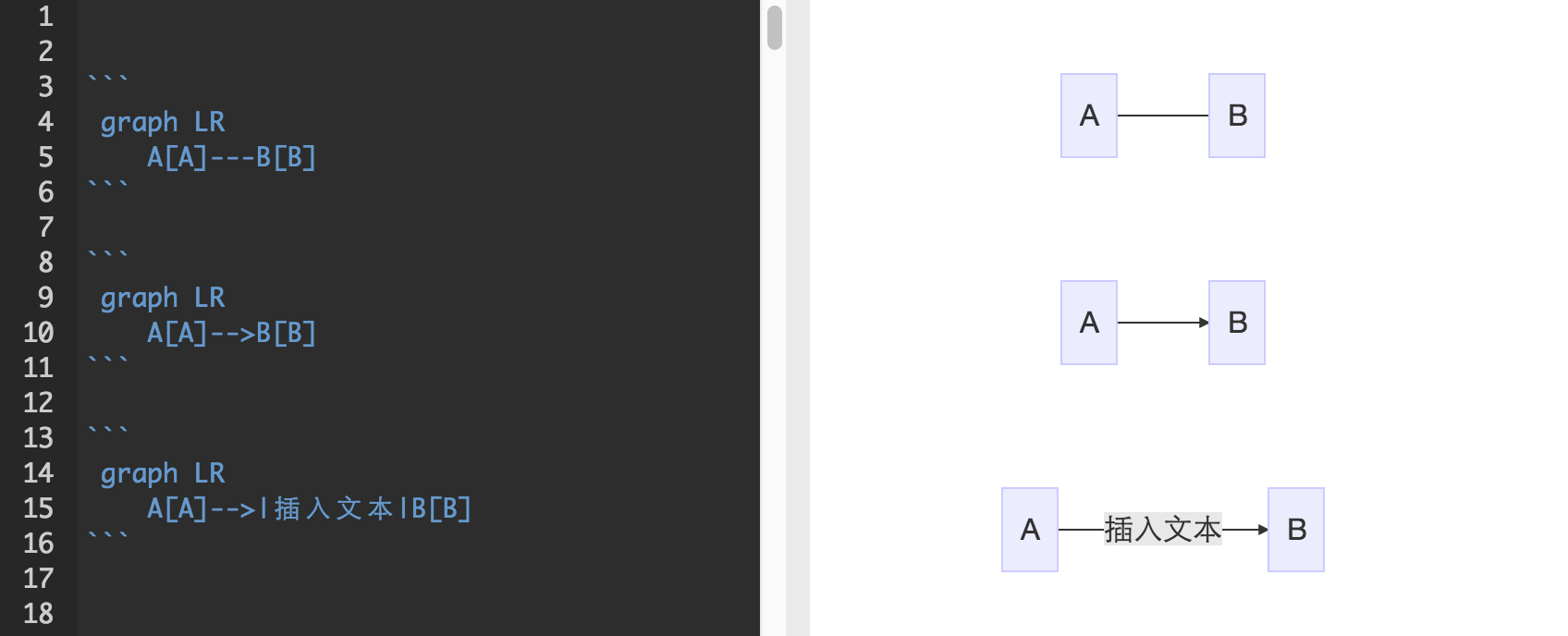
②对箭头的调整,如

只要充分掌握该语法,再复杂的流程图也完全能用Markdown书写!
更详细的流程图语法,可参见:https://github.com/mermaid-js/mermaid
2 甘特图
我们在工作中用甘特图作计划进度表、项目进度表再合适不过了。
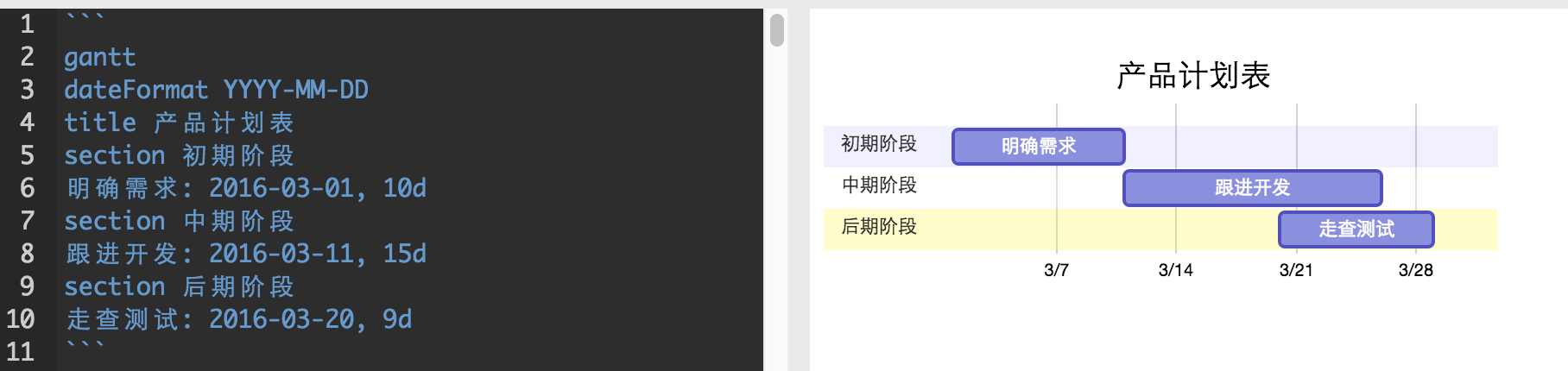
以如下甘特图为例说明

与流程图一样,Markdown中,甘特图的语法也是以``` 开头,以```结尾。
在后另起一行,书写 gantt ,用以确定将要绘制的是甘特图。 标题的书写语法如下:
dateFormat YYYY-MM-DD规定了时间轴,title (标题文本)表示甘特图标题。
如需按项目进行划分,需键入section,空一个字符,再输入项目名称的文本(一个section和另一个section之间要空行)。
每个大项目将拆解为若干个小任务,只需在section之后另起一行,直接输入小项目名称即可。